

Since retiring, Martha and her husband moved to a suburban area of Florida. While her hubby spends his days golfing, Martha likes to garden, take their dog Rover for walks on the beach, and have friends over for dinner. Often, she sets up a table on the porch where they can see her flowers.

Jessie lives in Kansas with her husband. During the week, she’s an elementary school teacher, but during the evenings and weekends, she is a happy homemaker and gardener. She isn’t an expert at gardening, but she loves flowers and wishes Midwest winters weren’t so long so she could have them more of the year.

Roger lives in a rural area near Smoky Mountain National Park in Tennessee. He spends a lot of time outdoors and with his grandkids, and has a huge garden around his cabin. Roger knows tons of plants and takes meticulous care of them. He is always trying something new in his garden.
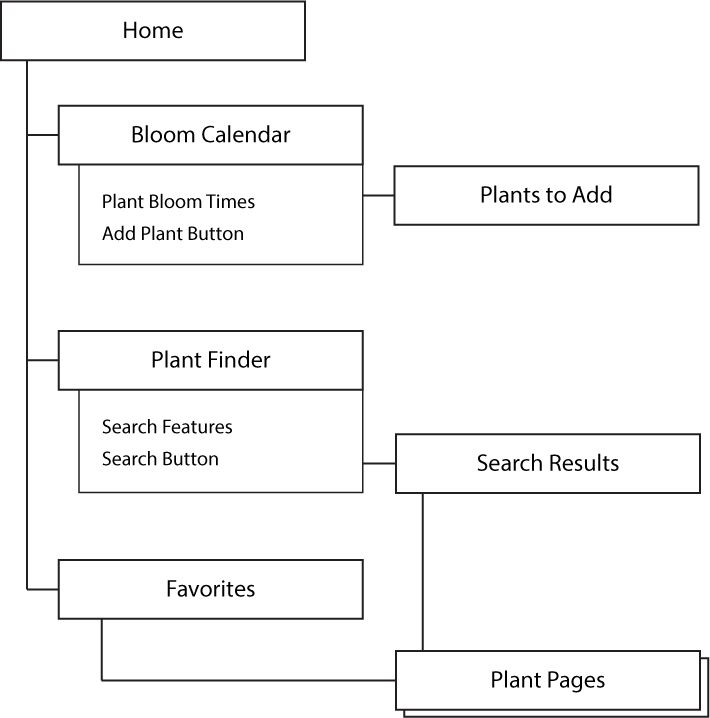
Early in the design process, I created user scenarios and sketched out task flows, which a paper prototype was based on. The paper prototype was used to test the interface out on a variety of users. I had a test user sit at a table and tap on the paper with their finger; I then simulated how the eventual app would work by changing the screens before them. This helped iron out any navigation issues early on, and the paper screens served as a starting point for the eventual layout of the final webpages, which were created with HTML and CSS.